| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자료구조
- codeup 파이썬
- 자료구조 해시
- Vue.js
- 코드업
- hash table
- codeup 알고리즘
- 해시테이블
- codeup python 기초100제
- Codeup
- Python
- 자료구조 링크드리스트
- codeup python
- 코드업 기초100제
- 코드업 파이썬 100제
- 파이썬 가상환경
- Linked List
- 가상환경 패키지
- 코드업 파이썬
- react state
- 가상환경 설정하기
- 코드업 기초100제 파이썬
- python 가상환경 설정
- react
- 링크드리스트
- 코드업 기초100제 파이썬 답
- 코드업 파이썬 기초
- python 가상환경
- 코드업 기초100
- 자료구조 해시테이블
- Today
- Total
zuchive
Vue.js 개발환경 구성해보기 본문

이번 포스팅에서는 Vue 프로젝트 개발을 위한 개발환경 구성에 대해 알아보겠습니다.
1. Visual Studio Code 설치
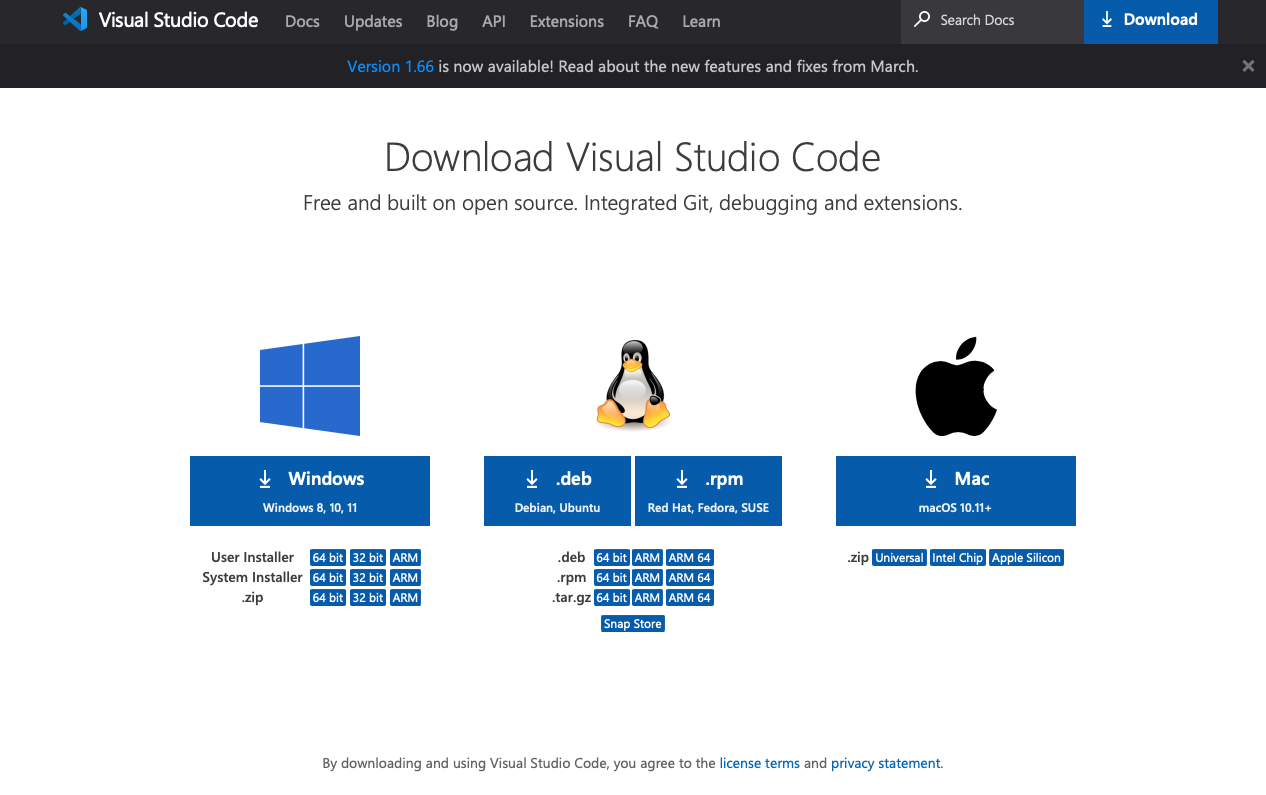
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
링크에 접속해서 Visual Studio Code 설치 파일을 자신의 OS에 맞는 버전으로 다운로드합니다.


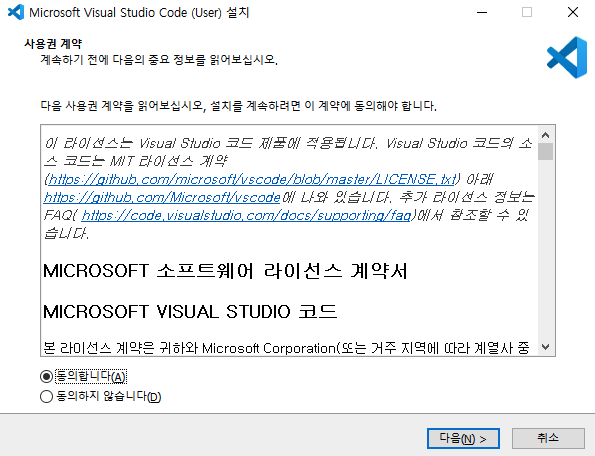
사용권 계약 내용을 확인하고 '동의합니다'를 선택한 후 '다음' 버튼을 클릭해서 다음 단계로 넘어갑니다.
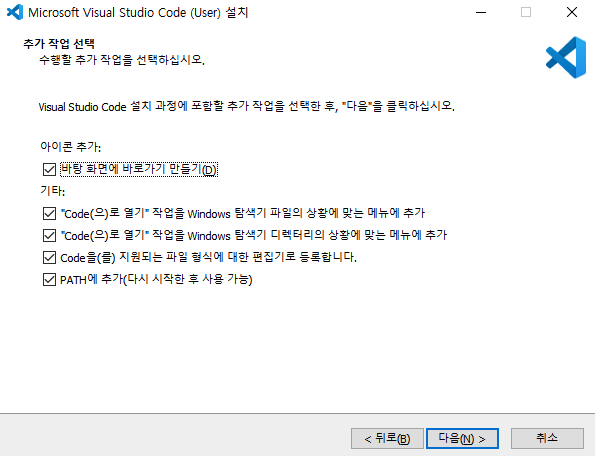
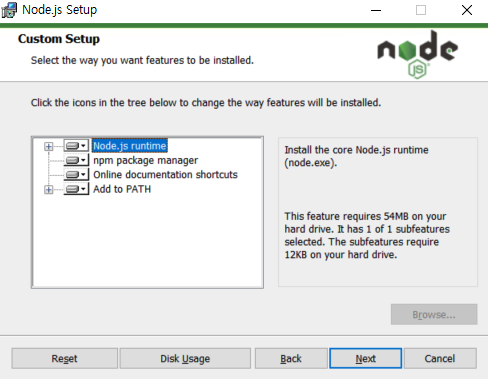
아래 사진에서는 모든 옵션이 선택되어있지만,
본인이 원하는 옵션을 선택한 후 '다음' 버튼을 클릭하시면 됩니다.
( 저는 'PATH에 추가' 버튼만 선택한 후 '다음' 버튼을 클릭했습니다. )

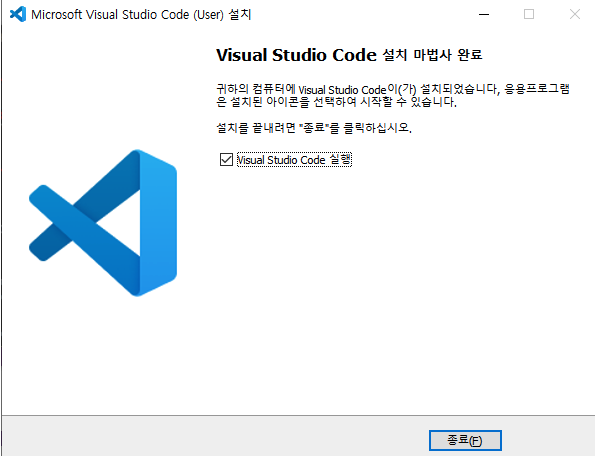
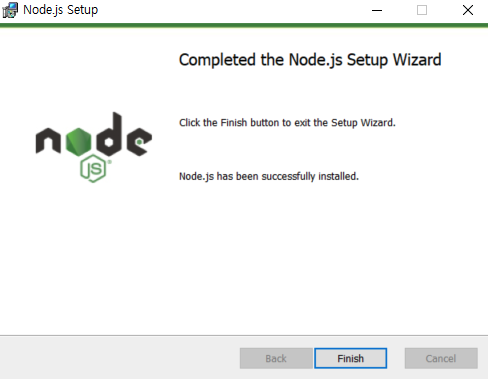
'설치' 버튼을 계속 누르다 보면 아래와 같이 설치가 완료되었다는 창이 뜹니다.

2. Node.js 설치
Vue로 클라이언트 프로그램을 개발하기 위해서는 수많은 라이브러리가 필요합니다.
이를 빠르게 설치하고 적용하기 위해서는 Node.js가 설치되어야 합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
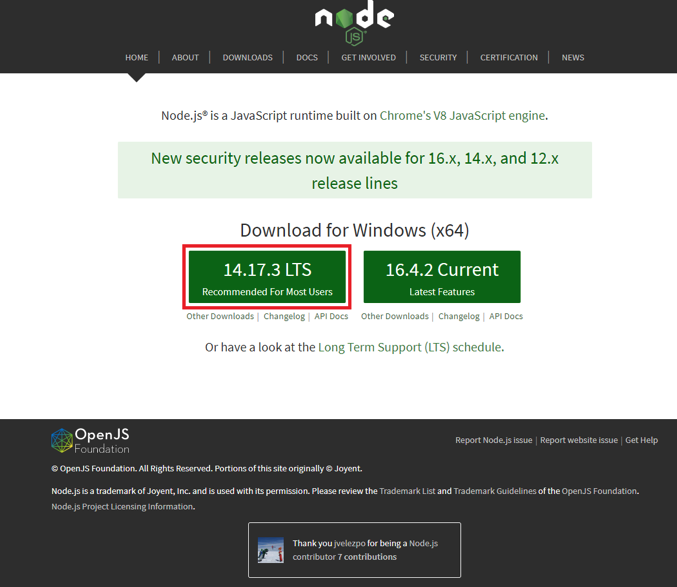
위 링크에 접속하여 Node.js를 다운로드합니다.

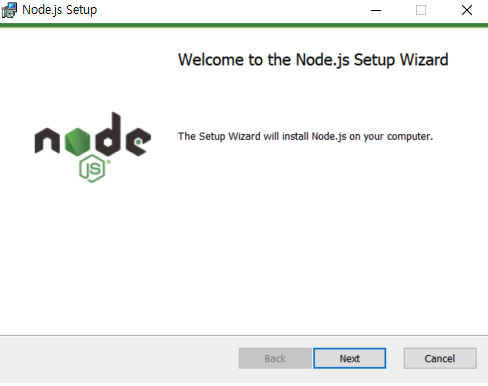
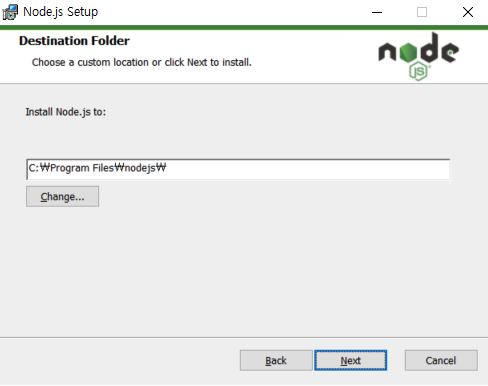
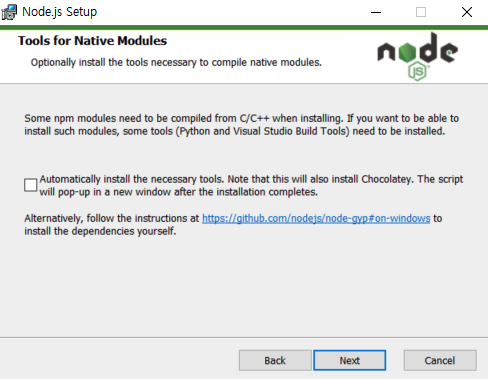
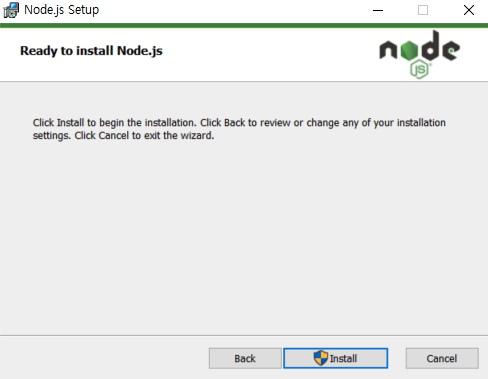
본인의 해당 OS에 맞춰서 다운로드를 진행하고 설치 파일을 실행합니다.
LTS와 Current 중에서 어떤 것을 설치해도 크게 문제가 되진 않지만 저는 최신 버전인 Current보다 안정적인 LTS로 설치하겠습니다.







Node.js가 정상적으로 설치되었는지 확인하는 방법은 CMD 창을 열어 아래 명령어를 입력하여 확인합니다.
node -vv14.17.3
(정상적으로 설치가 됐으면 명령어를 입력하고 난 뒤, 위와 같이 노드의 버전 정보가 뜹니다.)
3. NPM(Node Package Manager) 설치
npm은 Node.js 기반의 Javascript 오픈소스를 등록하고 간단한 명령어를 통해 설치하여 사용할 수 있도록 해주는 패키지 매니저입니다.
npm은 Node.js를 설치하면서 자동으로 설치됩니다.
다음 명령어를 통해 설치된 npm 버전을 확인할 수 있습니다.
npm -v6.14.11
( 위와 같이 npm의 버전 정보가 나왔다면 정상적으로 설치가 완료된 걸 확인할 수 있습니다. )
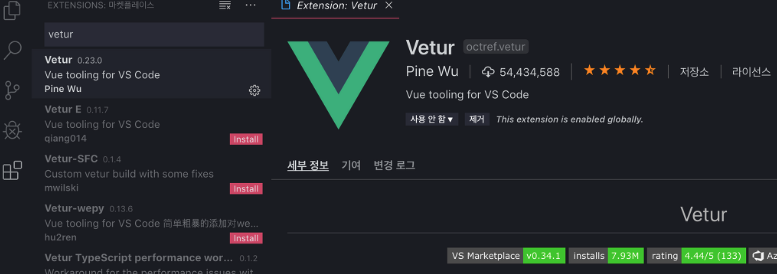
4. Vetur 설치
Vetur는 Vue 개발을 할 때 가장 먼저 설치하는 확장 프로그램입니다.
Vetur는 Vue의 프로그래밍 문법에 맞는 Syntax Highlighting을 지원합니다.
Vetur 설치는 Visual Studio Code를 실행한 후
좌측 아래쪽에 Extensions 메뉴를 선택하여 검색창에 'Vetur'를 검색하여 설치합니다.

https://zuha.tistory.com/entry/Vuejs란
Vue.js 란?
Vue.js는 수많은 프로젝트에서 Angular JS를 사용하여 구글을 위해 작업하던 Evan You에 의해 개발되었습니다. "내가 Angular에 대해 정말 좋았던 부분을 뽑아낸 다음 추가적인 모든 개념을 동반하지 않
zuha.tistory.com

